Donor Reports
Problem:
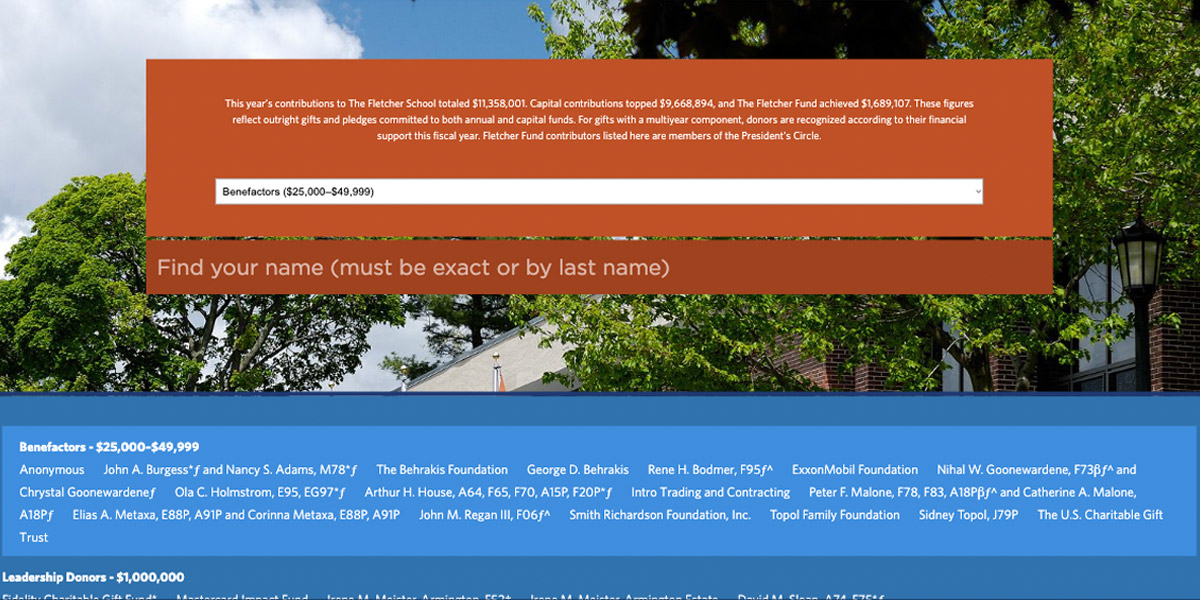
Existing donor reports were placed into a simple template on school sites using the Drupal CMS. One stakeholder wanted something more, and asked if I could separate text in the template of one particular report.
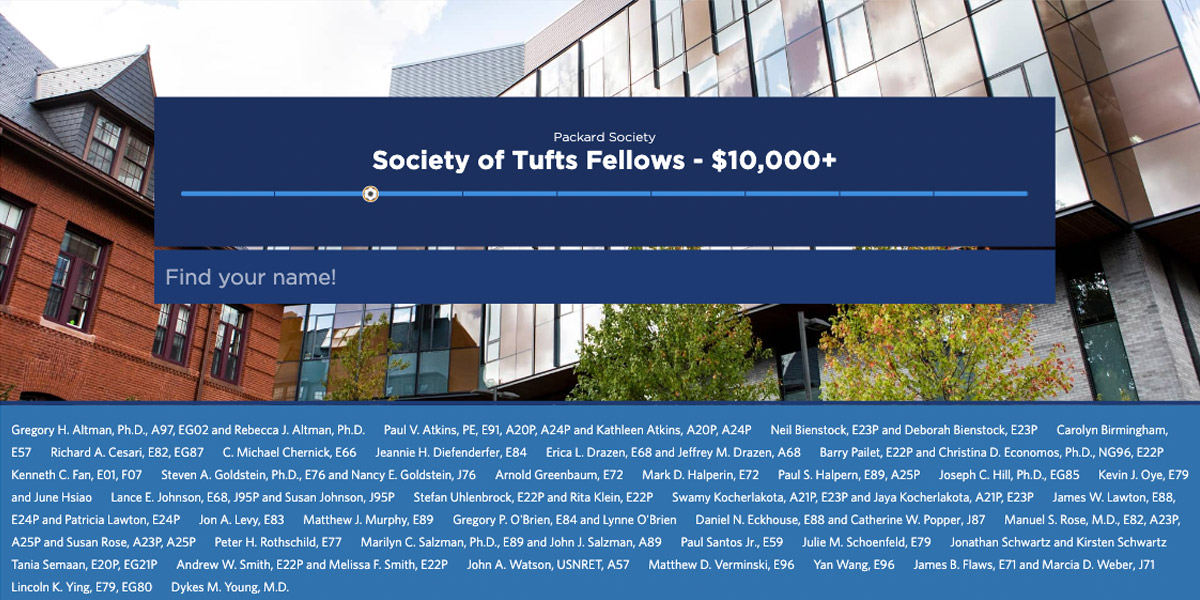
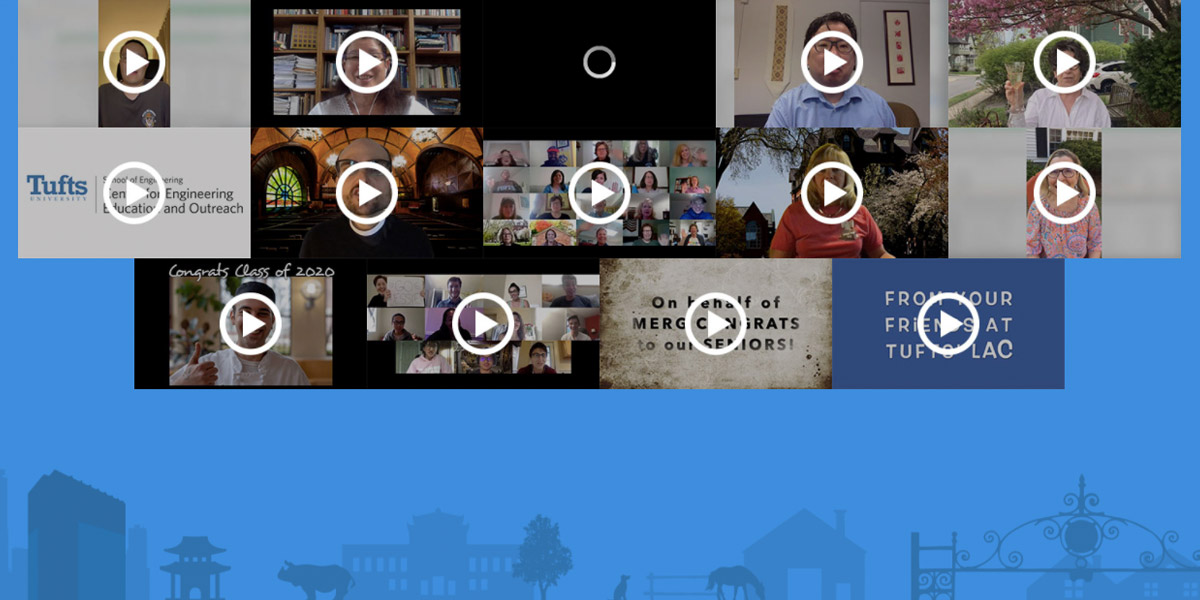
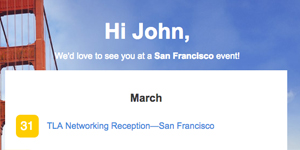
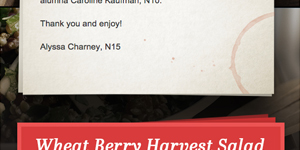
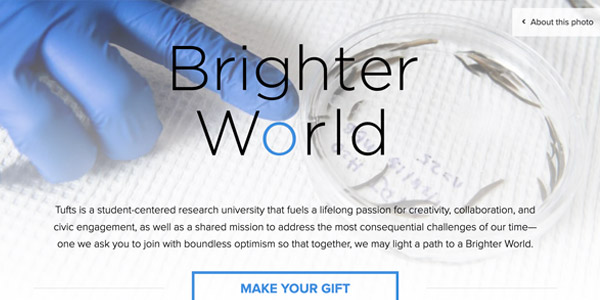
Approach: For the first report, I met with the stakeholder to understand how the content was developed and what the users took from it. I broke out the major sections of the content and turned them into reusable components loosely based on available print versions of the report, which at the time were the key component in the overall strategy. From there, I created components which could accommodate changes in the content. For example, the "profile tryptich" could show one or more featured headshots and personal interest stories—or variations thereof. Sections could be used multiple times in different ways throughout a report. After designing three reports, I provided content strategists with an ecosystem of components to help them visualize and plan mapping content to the report. We worked together on content strategy to identify moments where the experience would benefit from the creation of a new component.
Solution: The redesigned report greatly increased the time users spent engaged with the content. Interactivty and strong design provided a sense that this was important information different from the rest of the school site, while the mobile experience was improved to the point where users were spending more time viewing the report in that format compared to desktop. The strength of the new online experience saw a large increase in the amount of click-throughs to adjacent content, such as longer articles and giving forms. Importantly, the content creators felt empowered now that they had the tools and methods to share their good ideas.
The success of the first report led to the stakeholder sharing it with her colleagues. From there, three others asked for similar reports, leading to the creation of a design ecosystem and an entirely different, second design to build reports alongside the first design. The online report was considered so successful that the university ended up saving money by retiring the print version in favor of the new online version.
Online Donor Reports have won CASE awards.
Contributions:
- UX and UI design
- front-end development
- strategy
wireframe example